Создание сайта в UCOZ
Создание сайта с использованием бесплатного конструктора UCOZ
1). Выходим на хостинг сайта: В адресной строке наберите http://www.ucoz.ru/
2). Необходимо Пройти регистрацию:
3). Для регистрации Вам потребуется адрес электронной почты. Зайдите в свою почту. (Если у Вас нет своего почтового ящика, его необходимо создать).
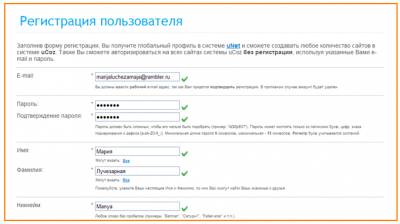
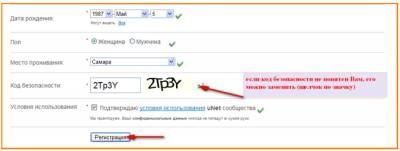
4). проходим регистрацию:
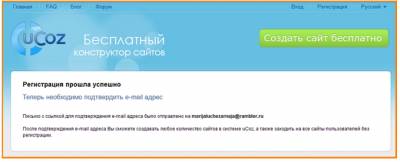
5). Если регистрация пройдет успешно, у Вас появится такое окно подтверждения:
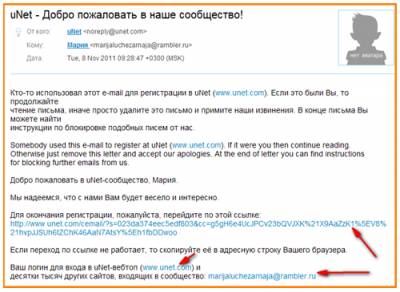
6). Идем смотреть нашу почту. Открыв ящик, мы увидим, что пришло письмо:
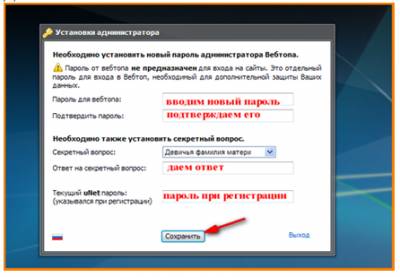
7). Мы должны запомнить, что наш логин для входа в систему uCoz есть не что иное, как наш электронный адрес, пароль можно использовать тот же, но лучше придумать другой.
В своем письме мы видим новое для нас сочетание слов unet-вебтоп. Что это такое? Это ваш электронный кабинет для создания сайта (сайтов). Но прежде чем туда перейти по адресу, нужно до конца довести регистрацию и, в качестве подтверждения, что Вы – не злостный робот, а реальный человек, перейдем по указанной ссылке:
Далее:
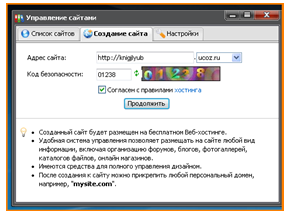
8). Мы вошли с Вами в наш электронный кабинет (веб-топ). Пришло время создавать сайт. В строку «Адрес сайта» впишем его будущий адрес, который будет перекликаться с его названием.
9). Будем создавать сайт клуба «Книголюб». Так его и назовем «Книголюб» (в английском регистре knigolyub).Сейчас Вы можете сказать: «Хм, вы неверно написали это слово», на что я Вам отвечу: «Не мы одни хотим иметь сайт под таким названием и просто «knigolub» уже существует. Поэтому пусть и с ошибкой, но от своей идеи именно так назвать наш сайт мы не откажемся -:)
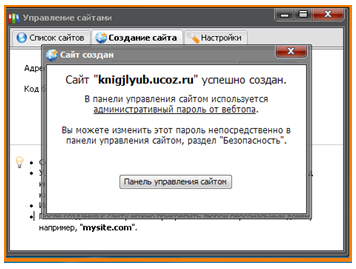
10). Я спешу вас поздравить с созданием первого в вашей жизни сайта. Пока мы его не видим, но, поверьте мне, он уже существует!

========================
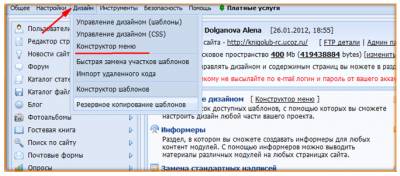
11). Итак, коллеги, мы почти у цели. На нашем последнем занятии мы оформим сайт в своем вкусе, чтобы он, несмотря на то, что шаблонный, отличался от своих «собратьев», был не то, чтобы уникальным (для этого нужно создавать сайт с нуля), а просто узнаваемым. Идем в панель управления. Это еще один кабинет, в который мы будем частенько «заходить» и делать настройки страниц, оформлять (менять) дизайн сайта, работать с конструктором меню, готовить баннеры и т.д. и т.п. (все это мы будем делать шаг за шагом, не торопя события и по мере необходимости). Итак, наш первый вход в систему:
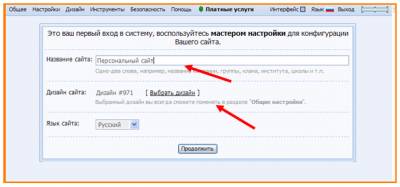
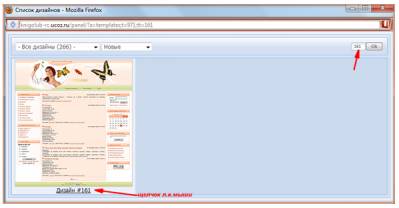
12). В открывшееся окно вводим название нашего сайта «Книголюб» и выбираем дизайн (внешнее оформление сайта):
13). Из 266 вариантов, можно выбрать тот, который вам понравится? Думаю, что да! Я хочу взять дизайн №161. Это пробный вариант и мы сможем его потом заменить на второй, третий и т.д., пока не найдем тот, который больше всего нам понравится. Вот так он будет выглядеть, наш сайт:
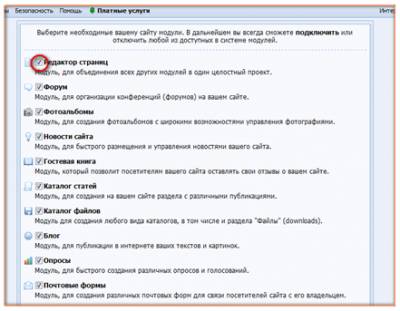
14). После выбора дизайна, нажав на «продолжить» мы подбираем модули (это страницы с присущими для каждой соответствующими функциями). Ставим «галочки» напротив тех, которые, по вашему мнению, пригодятся вам в работе. Поставим напротив всех, потому что пока не знаем, что такое «модуль» в нашем случае, и, какой именно нам пригодится. Я уже говорила Вам, что при дальнейшей работе с сайтом, Вы всегда сможете удалить ненужные:
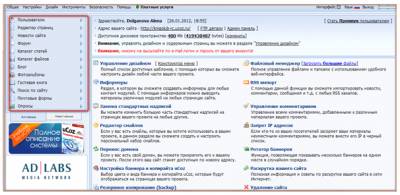
15). Подтвердив переход после выбора модулей нажатием на «продолжить», мы переходим в панель управления сайтом:
Вот мы и зашли с Вами в Ваш рабочий виртуальный кабинет. Видите в верхнем левом углу выделение в красном прямоугольнике? Это и есть наши модули, которые мы сделали активными. Внизу прямоугольника есть обозначения «активные» (это те, которые мы в данный момент видим) и «неактивные» (те, которые мы можем открыть щелчком мыши и , при желании, также сделать их активными, то есть они будут так же высвечиваться в выделенном списке.
Здесь уже обозначены наши будущие (вернее сказать, уже существующие страницы сайта) - новости сайта, каталог статей, каталог файлов и т.д. Если мы возьмемся за настройки каждого из модулей, то в процессе мы сможем изменить наименование модуля и его отдельные функции.
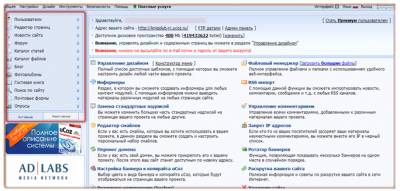
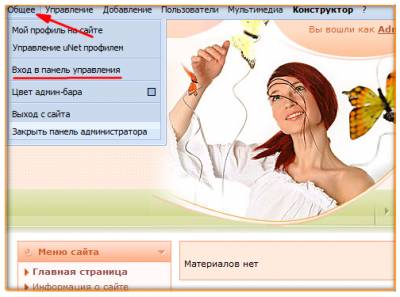
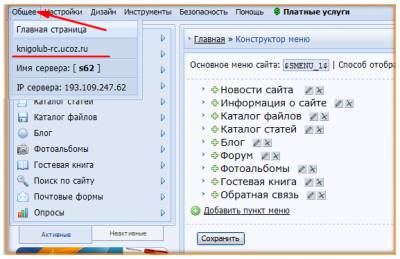
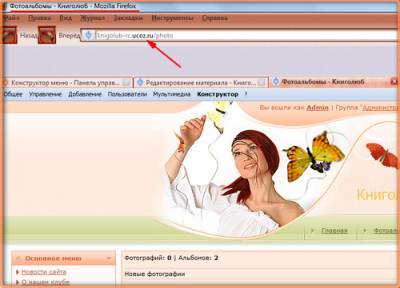
16). Перейдем на сайт по следующему алгоритму (поочередному нажатию на указанные кнопки):
Коллеги, вы заметили изменения в моем адресе? У меня ссылка на сайт не knigoljub.ucoz.ru, а knigolub-rc.ucoz.ru. Да, я изменила его, потому что ну никак нельзя допускать ошибки в адресе сайта. А для Вас - это первый урок: не повторяйте бездумно то, что дает Вам инструкция. Всегда нужно думать о том, что Вы делаете и вносить свои коррективы.
17). Переходим на сайт, воспользовавшись вот этим скриншотом (картинкой ):
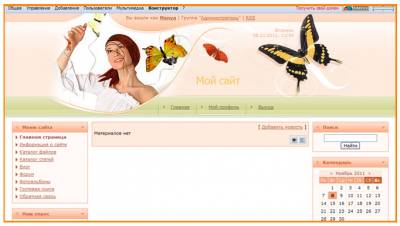
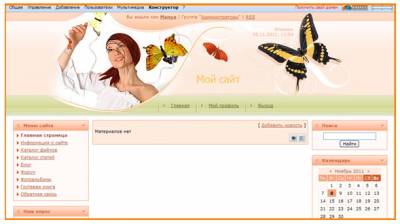
18). И вот оно СЧАСТЬЕ - наш сайт:
19). Ах, как он хорош! Такой чистый, воздушный, с оттенками легкой ненавязчивой нежности…. Но,…увы,…такой пустой…
==================================
20). Уважаемый посетитель, после открытия сайта перед новичком встает так много проблемных вопросов. В частности, как настроить его под себя, как выправить меню, как занести свое первое сообщение и т.д. и т.п. Я расскажу Вам сегодня с чего лучше начать настройку.
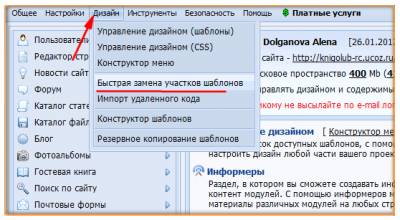
Итак, тема изучения: «Настройка меню сайта» и «Быстрая замена участков шаблона»:

Придумаем каждому модулю название согласно его практическому использованию. Если мы посмотрим на скриншот, что располагается выше (или на меню сайта), то увидим, что меню сайта на данный момент не отражает своей направленности. Давайте вместе подумаем, какой материал мы будем на сайте размещать. Предположим, что структура сайта будет следующей:
1. Информация о сайте - «О нашем клубе»: здесь будут полные данные о нашем клубе «Книголюб»: год открытия, данные об учредителе, местонахождение и т.д.
2. Главная страница - Новости от книголюба: здесь будем освещать все события, происходящие в жизни книголюбов: материалы о прошедших мероприятиях, об успехах клуба и неудачах, о встречах и диспутах с выводами и рекомендациями. Это, скорее всего, электронная газета, освещающая все направления деятельности клуба.
3. Каталог файлов - Официальные документы. В каталоге файлов разместим все нормативные и официальные документы, связанные с деятельностью клуба. Все документы должны быть разбиты на группы: документы международного масштаба, документы российского масштаба, документы региональные, документы окружные, документы местного масштаба. Это говорит о том, что нам нужно будет создать здесь дополнительные категории (сейчас это нужно запомнить, а сделаем изменения при очередном заходе в панель управления, т.е. с того места, откуда мы с вами зашли на сайт)
4. Каталог статей – Наши разработки. Каждому захочется поделиться своими успехами. Кто-то подготовит библиографический обзор по новой литературе, кто-то сочинит сценарий путешествия в будущее со знаменитыми писателями- фантастами, а лично Вы, быть может, захотите рассказать своим читателям о своих новых идеях по формированию библиотечного фонда в рамках знаменательных дат или разместить презентацию по предстоящему юбилею именитого поэта. Все это будет размещаться здесь.
5. Блог – Мастер- класс. Это такое место на Вашем сайте, где можно делиться своими умениями и навыками. Например, в Вашей библиотеке прошло очередное заседание клуба, на котором читатели научились ремонтировать книги и продлять этим жизнь любимым произведениям. Как это делается, шаг за шагом вы расскажете тем, кто зайдет на эту страничку, снабдив описание не только алгоритмами работы, но и фотографиями, которые помогут наглядно увидеть весь процесс переплетения книг. А если Вы владеете навыками видеосъемки, то это еще ярче расскажет нам, как это делается.
6. Форум – Форум. Оставим то же наименование странички. Это место на сайте, где можно общаться с коллегами, всеми теми, кто заинтересован в чтении, кому не безразлична тема продвижения чтения. Здесь можно создавать темы для обсуждения, вступать в дебаты и споры, но все это должно быть в тактичной форме, без брани и злословия. Мы должны помнить о том, что каждый из нас может иметь свое мнение и с этим нужно считаться, даже если Вы его не разделяете.
7. Фотоальбом – Стоп – кадр! Здесь мы будем собирать и показывать фотографии наших открытых мероприятий. Может для гостей сайта это и не будет особо интересно, но участниками клуба обязательно понравится. При этом не забывайте о том, что каждая фотография в интернете с ее описанием- это часть персональных данных. Будьте осторожны! Лучше пусть это будет снабженная эпитетом фотография, чем дающая точные сведения о тех, кто попал в кадр.
8. Гостевая книга – Гостевая книга. При создании сайта мы должны быть уверены в том, что к нам «на огонек» непременно будут заходить незнакомые люди. Кто-то из них возьмет на заметку Ваши методы работы с читателями, кому-то будет интересен раздел по мастер - классу. Если этому человеку понравится (не понравится: такое тоже может быть) у Вас на сайте, он сможет отразить свой приход на страничке «Гостевая книга»и поделиться впечатлениями об увиденном.
9. Обратная связь – Обратная связь. Название этой страницы тоже не будем менять, т.к. оно отражает свою суть. В случае возникших вопросов к Вам, как администратору сайта, гость сайта или его «постоялец» может обратиться к Вам с каким-то вопросом через электронную почту.
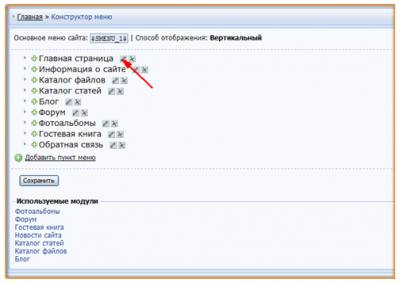
Со структурой разобрались. Теперь подошло время выправить меню сайта. Предлагаю отправиться в Ваш персональный виртуальный кабинет- панель инструментов.
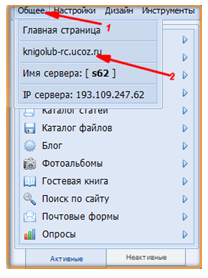
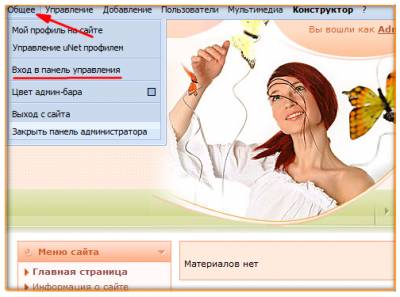
Проследите и запомните, как с сайта можно туда войти:

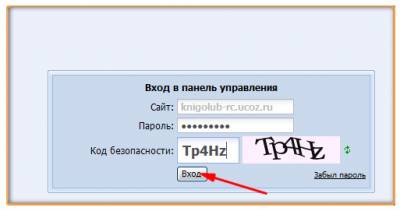
Введите пароль и код безопасности (надеюсь, что Вы его не забыли:
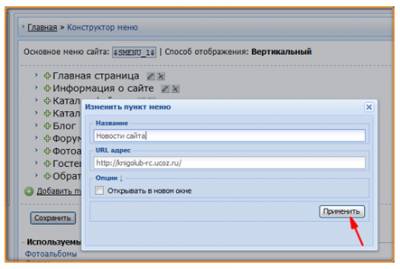
Нажмите на значок, откроется окно:
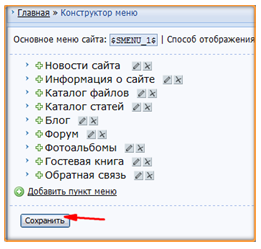
Измените название «главная страница» на свое, которое мы с Вами задумали «Новости сайта». URL адрес в данном случае – это есть ничто иное, как главная страница нашего сайта и ее адрес Вы сами создали - http://knigolub-rc.ucoz.ru/
Затем нажмите на «применить» и потом «сохранить»:
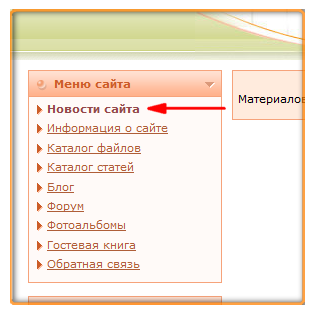
Посмотрим, что у нас получилось? Перейдем на сайт по уже знакомому Вам алгоритму:
Видите, у нас запись «Главная страница» заменилась на « Новости сайта»:
Подобным образом, Вы можете заменить все наименования страниц. Подсказка:
Прежде, чем вновь идти в панель управления, пролистайте все страницы и в «Блокноте» сохраните URL адрес каждой из них. Тогда Вы быстрее подгоните меню под себя. Например, щелчок по «Каталог файлов», откроется эта страница, находите адрес в адресной строке, сохраняете в «Блокнот».
Предположим, что Вы самостоятельно уже настроили меню. Идем дальше.
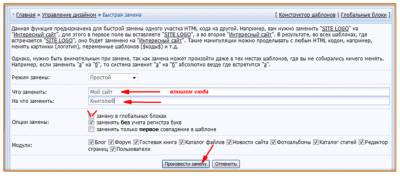
Вы уже обратили внимание на то, что название Вашего сайта не отразилось, а обозначено как «Мой сайт»? Сейчас мы и это исправим. Куда мы отправляемся? Конечно же ,нам опять понадобится «панель управления». Я не обозначаю более, как заходить в Вашу виртуальную мастерскую. Думаю, что Вы это уже запомнили и находим там такую функцию «Быстрая замена участков шаблона»:
Если Вы перейдете на сайт, то увидите, что название сайта изменено:
Я думаю, что сейчас уже можно попробовать занести нашу первую новость на сайт. Сейчас я покажу, как это делается:
Поздравляю Вас с первым сообщением на Вашем сайте.
Желаю Вам успехов в продвижении сайта, много умных идей и их воплощений.
===========================
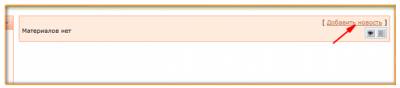
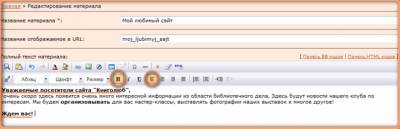
Мы продолжаем наши занятия по созданию сайта для школьной библиотеки. На нашем последнем занятии мы остановились на занесении первого материала в раздел «Новости сайта»:
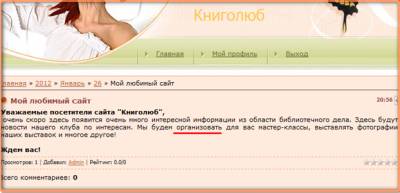
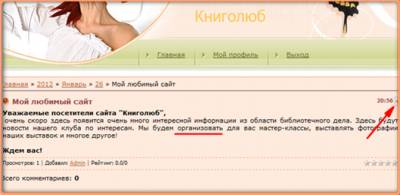
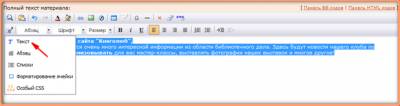
После того, как я подтвердила свое желание сделать открытым это сообщение для посетителей, нажав на «сохранить» и посмотрев, как выглядит мое первый опус, я обнаружила в описании ошибку (смотрите на скриншот). Вместо слова «организовывать», я написала «организовать». Это поправимо, и мы с Вами, непременно уберем ошибку. Это делается очень просто. Видите небольшой значок, на который указывает стрелка? Нужно щелкнуть по нему левой клавишей мыши, ларечек и откроется:
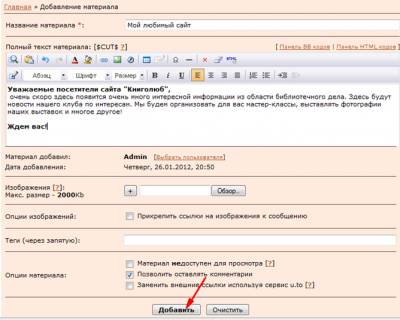
Наведите поочередно курсор на каждый из появившихся значков. Вот Вы и поняли, по какому из них нужно щелкнуть. Это будет «карандаш», щелчок по которому и откроет нам окно редактирования материала. Сейчас мы исправим ошибку, а впредь, будем предельно внимательны, чтобы не тратить свое драгоценное время на исправление ошибок:
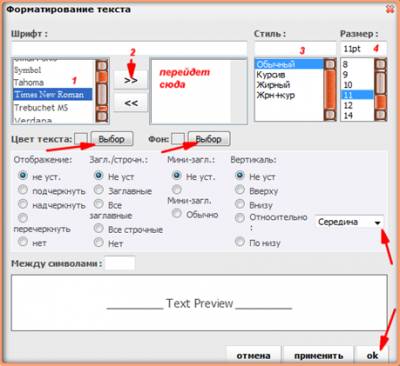
Когда начинаешь работать над редактированием материала, достаточно часто допускаешь ошибки, связанные с его оформлением. Во-первых, нужно сразу для себя решить, какой шрифт мы выберем для каждой из страниц сайта. Желательно все же, несмотря на наше желание, сделать его ярким за счет цветности, оригинальности и может быть даже размера, выставить такие параметры, которые не будут отвлекать при чтении, и не будут угнетать наши и так уставшие очи. Лучше всего шрифт смотрится, когда он оформлен по выбранному Вами стандарту. Например, при выделенном вами тексте поочередно произвести настройки вот в этом окне:
Можно поэкспериментировать, подбирая самый подходящий для вас формат текста, но лучше взять вот эти, уже проверенные мною параметры:
шрифт- Times New Roman, размер шрифта- 11pt, цвет - черный без использования дополнительного фона.
Вы должны запомнить, сударыни, что все настройки текста находятся здесь и при необходимости, можно всегда вернуться и отформатировать его (видоизменить) по своему вкусу.
При первом знакомстве с панелью инструментов в окне редактирования, то есть там, где мы сейчас находимся, Вы уже должны были отметить, что она по своим функциям напоминает нам панель инструментов в Word. Я Вам сейчас продемонстрировала общие настройки текста, т.е. когда его нужно полностью изменить, но порой нужно изменить только цвет или размер, или стиль. Тогда на помощь придет другие кнопки, которые помогут вам это сделать. Найти их просто, потому, что достаточно подвести курсор к той или другой, появляется подсказка, за что она отвечает на панели инструментов.
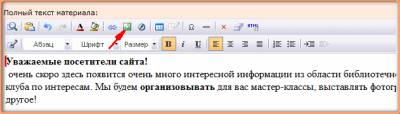
Поэтому мы больше не будем тратить наше драгоценное время на то, что можно самостоятельно изучить. Лучше я Вам сейчас покажу, как вставлять картинки в занесенный текст. Это часто вызывает ряд проблем у новичков. Предлагаю вставить картинку (пусть это будет книга) в начале нашего обращения, перед словосочетанием «Уважаемые посетители сайта». Следите внимательно, в какой последовательности это нужно делать:
1. Найти картинку, отражающую основную суть поднимаемой темы;
2. подогнать ее по размеру (она должна быть небольшого размера, иначе наш сайт может «расползтись» и потерять свою привлекательность);
3. сохранить ее у себя на компьютере;
4. Занести картинку на сайт по такому алгоритму:
ставим курсор в то место текста, где мы хотим ее видеть (в нашем случае, перед «Уважаемые посетители сайта»), затем щелчок по значку:
Откроется окно, которое приведет нас в «Файловый менеджер» после нажатия на эту кнопку:
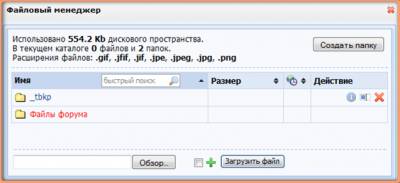
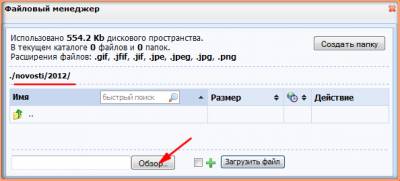
Вот так изначально он у нас выглядит:
Сегодня Вы , может быть, впервые услышали такое словосочетание, как «Файловый менеджер». Все предельно просто. Это есть не что иное, как некая копилочка наших материалов. Это могут быть картинки, тексты и т.д., которые при последующих действиях переносятся администраторами сайтов на страницы сайта и становятся видимыми для посетителей.
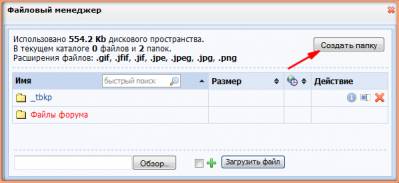
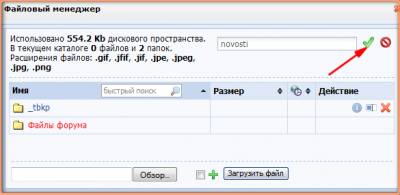
Сейчас я Вам это и продемонстрирую. А начнем мы с создания папки, которую назовем «novosti». В ней мы будем хранить материалы, которые будут отражаться в разделе «Новости сайта»:
Подтверждаем нажатием на «зеленую галочку»:
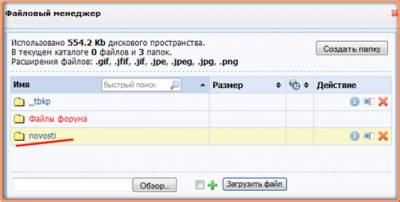
Вот она, наша первая папка в файловом менеджере:
Откроем ее, и по уже известному Вам алгоритму в ней создадим еще одну, которую назовем «2012». Вы спросите: «Зачем нам так много папок и подпапок»? Только для того, чтобы у Вас, в Вашей «кладовочке», было все аккуратно и чинно разложено. При поиске того или иного материала Вам не нужно будет искать его по всем папкам. Интуиция подскажет, что искать, например, официальный документ Вы будете не в папке «Новости сайта», а в папке «Официально», и если этот документ был утвержден в 2012 году, то вы не будете его искать в папке за 2013 и т. д. Вам, библиотекарям, не нужны дополнительные разъяснения, потому что Вы знаете толк в упорядочении всего, что имеется в библиотеках.
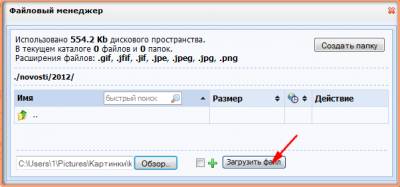
Итак, милые мои, подготовительная работа подошла к концу. Мы можем занести нашу картинку в файловый менеджер. Следим за алгоритмом:
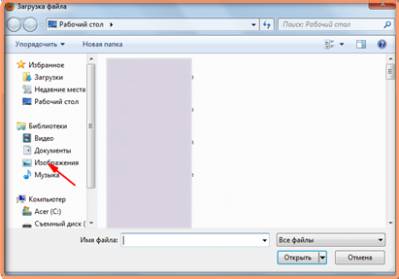
Выбираем нужную картинку на своем компьютере и подтверждаем загрузку:
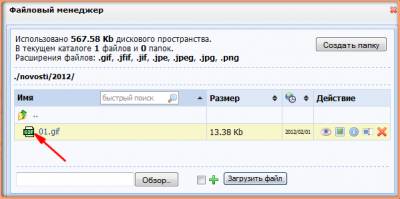
Вот она уже и в нашем менеджере. Делаем щелчок по значку:
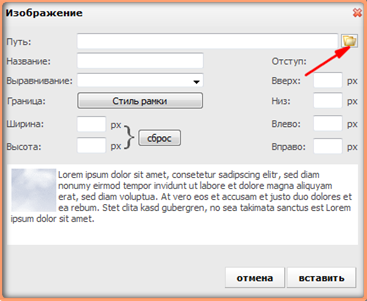
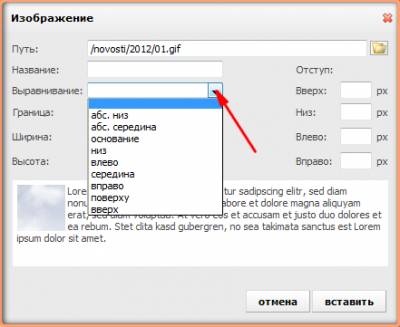
И оказываемся вновь в окне «Изображения» (помните, что отсюда мы вышли в файловый менеджер?):
Вот здесь, на этом этапе чаще всего, новички забывают настроить расположение картинки, которое нужно делать через функцию «выравнивание». Я Вам сейчас продемонстрирую некоторые варианты выравнивания, а Вы просто понаблюдайте, что у нас происходит с текстом:
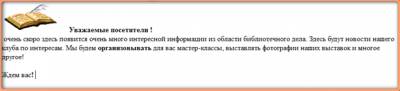
1. выравнивание «основание»:
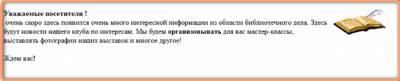
2. выравнивание «вправо»:
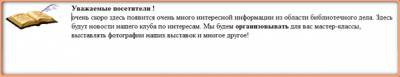
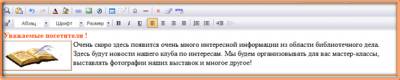
3. выравнивание «влево»:
После занесения картинки по заданным параметрам не стоит пытаться ее передвинуть в другое место. Не получится!
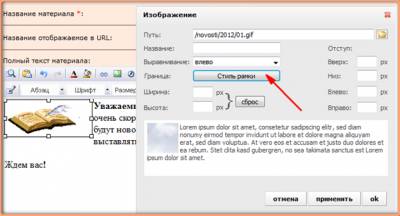
Исправить ситуацию можно, вновь войдя в «Изображение» и изменив настройки. А сейчас выделите картинку щелчком мыши, чтобы компьютер «понял», что Вы еще хотите поработать с ней и зайдите вновь в окно «Изображение»:
Установим рамочку для картинки, открыв «стиль рамки». Попробуйте выбрать сами ту, которая больше всего подходит под дизайн Вашего сайта. Вы также можете здесь настроить параметры картинки, воспользовавшись функцией «ширина-высота». А, если Вам нужно ее сдвинуть в сторону, поднять немного вверх-низ-влево-вправо, к Вашим услугам окно « Отступ». У меня это получилось так:
Сейчас мы подготовим еще очень важную деталь в информационном материале. Речь пойдет о ссылках. Для чего они нужны? Прежде всего, для того, чтобы расширить круг поиска и дать возможность посетителям сайта кроме представленного материала, прочесть что-нибудь по предложенной теме и т.д.
Имея только одну информационную статью, достаточно трудно это продемонстрировать, но все же, попробуем это сделать. Предположим, что мы уже выставили фотографии одной выставки в разделе «Стоп кадр» и хотим посетителя сайта отправить посмотреть их. Вот и поможет нам ссылка, которую мы сделаем на «фотографии наших выставок» информационного текста. Ну, что? Начали? Сначала подготовим адрес, на который будем ссылаться. Для этого предлагаю перейти вместе со мной в раздел «Стоп кадр», где в адресной строке находим адрес раздела (мы уже это делали с Вами) и заносим в «Блокнот» или Wordдокумент. Можно также просто открыть фотоальбом в новой вкладке и скопировав адрес, сразу перенести его. Куда? Все по порядку:
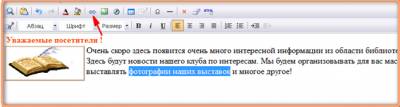
Выделяем «фотографии наших выставок» и одним щелчком мыши открываем указанный значок:
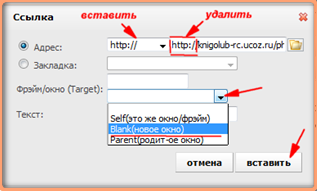
В открывшемся окне «Ссылка» делаем вот такие настройки:
1. Вставляем скопированный нами адрес раздела «Стоп кадр»
2. Удаляем http:// из адреса
3. Вставляем http:// в указанное в скриншоте место
4. Открываем дополнительное меню в функции «Текст», выбираем «новое окно» (можно и другой вариант)
5. Даем подтверждение «Вставить»
И вот что после этого в тексте получаем:
Вот теперь не забудьте все сохранить!
Видите словосочетание «фотографии наших фотовыставок» изменило свой цвет и появилось подчеркивание? Это означает, что оно стало активной ссылкой. Щелкнув по нему, мы перейдем в раздел «Стоп кадр», где сможем полюбоваться всеми красотами, которые были созданы Вашими руками.
Сейчас мне только остается Вам пожелать не опускать руки при неудачах. У Вас все получится. Читайте внимательнее. Если вдруг мысль ушла «погулять», отдохните, чтобы потом сказать себе: «У меня все получится».
|